
Overview
Third Wave Coffee Roasters was born out of the dream to introduce India to specialty coffee or the ‘Third Wave movement’ — a movement dedicated to providing high-quality coffee that’s brewed to perfection from farm to cup. They have 30+ cafes in 4 cities across India.
Roles
UX/UI Designer | User Researcher | Visual Design | Prototyping
Responsibilities
Conducting interviews, wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, and iterating on designs.
Problem Statement
Busy workers and commuters lack the ability to make orders store locality wise.
It features 3 key functionalities:
- To place the order store-wise
- Custom menu with respect to the store locations
- Having multiple sign in and payment options
The Goal
To design an efficient and simplified user experience to Third wave cafe App to make orders on a day to day basis and attract and retain customers in our online system.
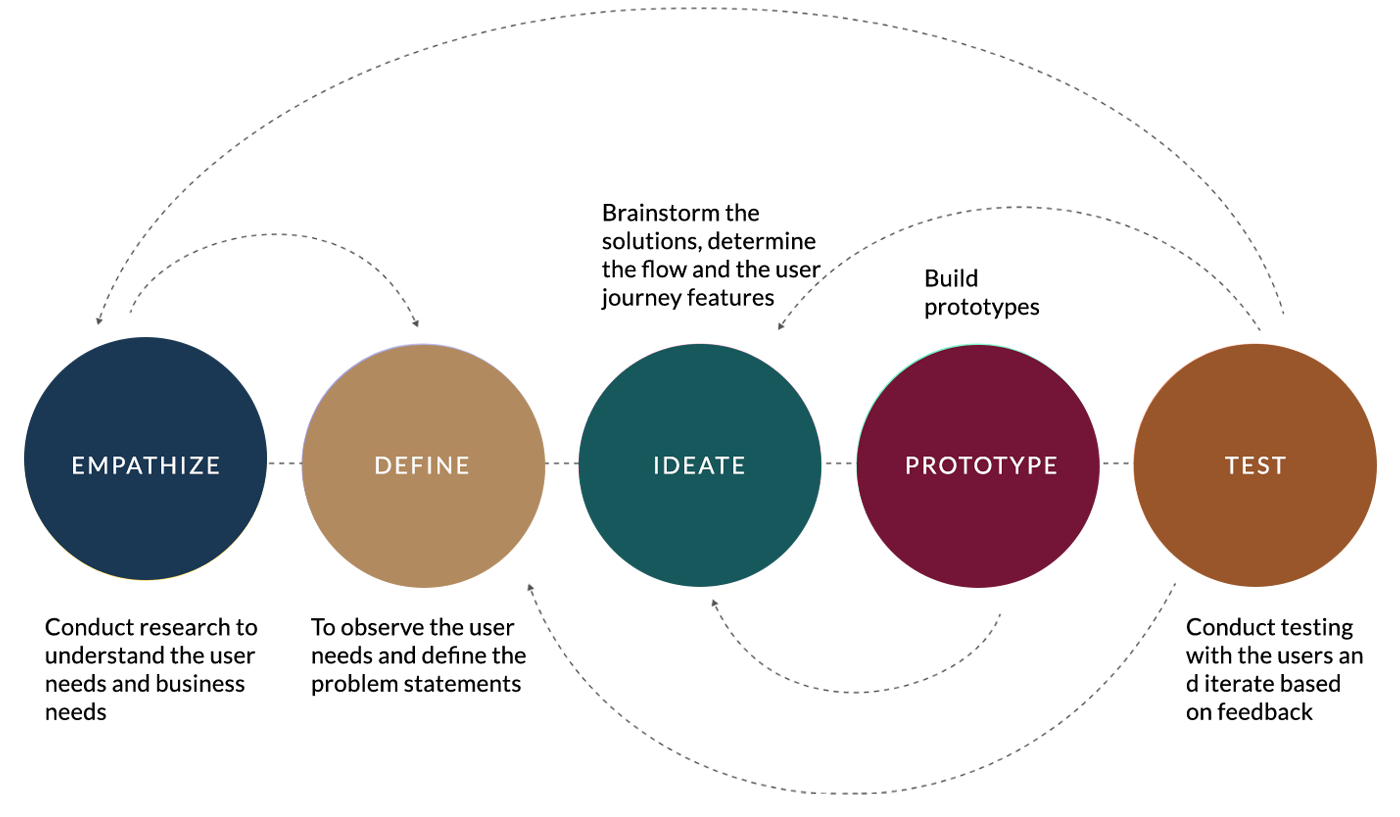
My Design Process

Research Analysis
User Research: Summary
I conducted interviews and created empathy maps to understand the users I’m designing for and their needs. A primary user group identified through research was working adults who were looking to make orders, book a table or order for takeaways in advance store locality wise and be able to have a delivery option available onto the App.
This user group confirmed initial assumptions about Third wave customers, but research also revealed that pick up time was not the only thing lacking but also the feature to make the orders in advance was missing.
User Research: Pain points
Custom Search — The users were unable to look for menu on store wise availability
Access — Users preferred to be able to access the app without logging in
Visual — Users wanted more images of the food and also info onto classifications
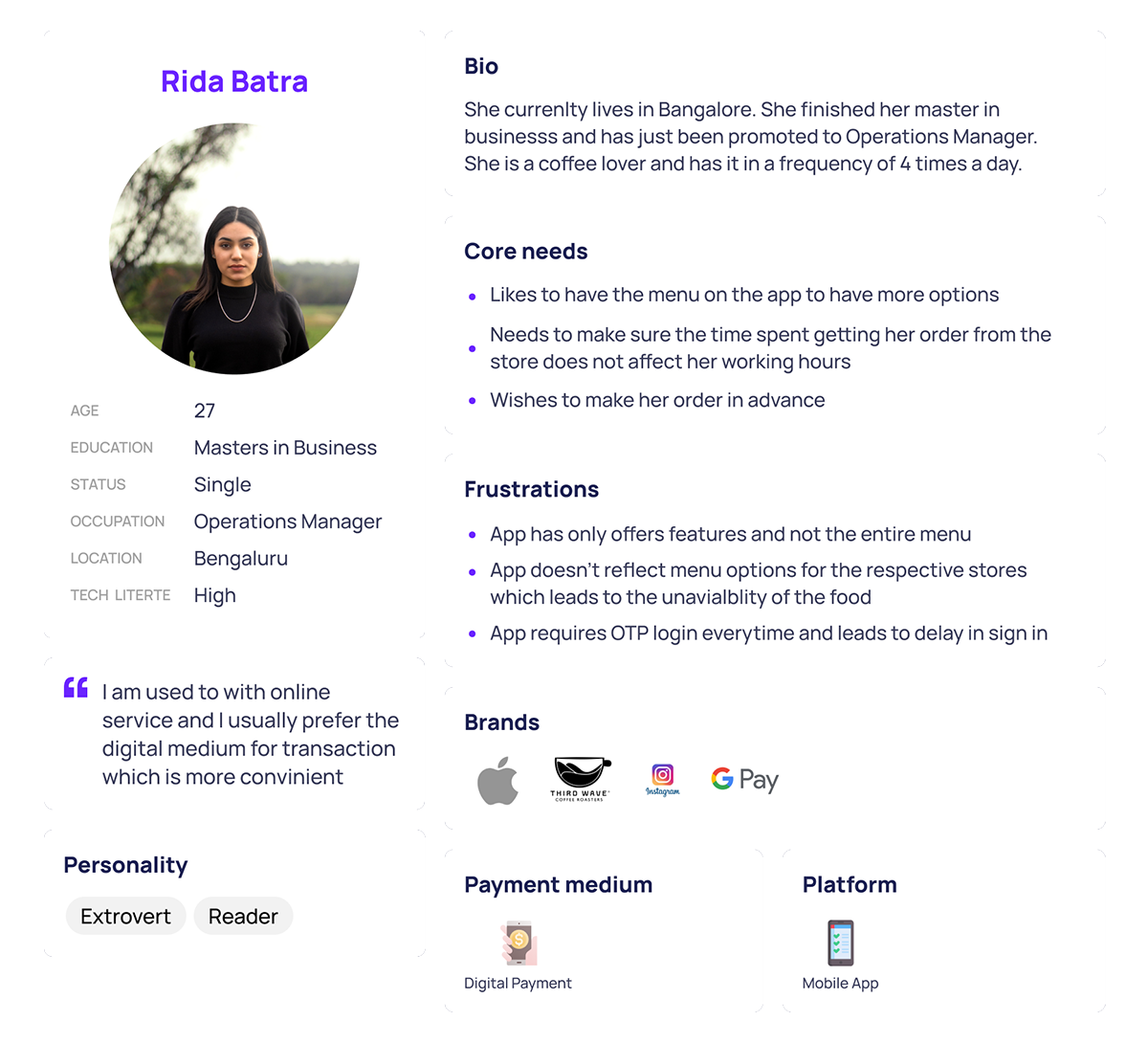
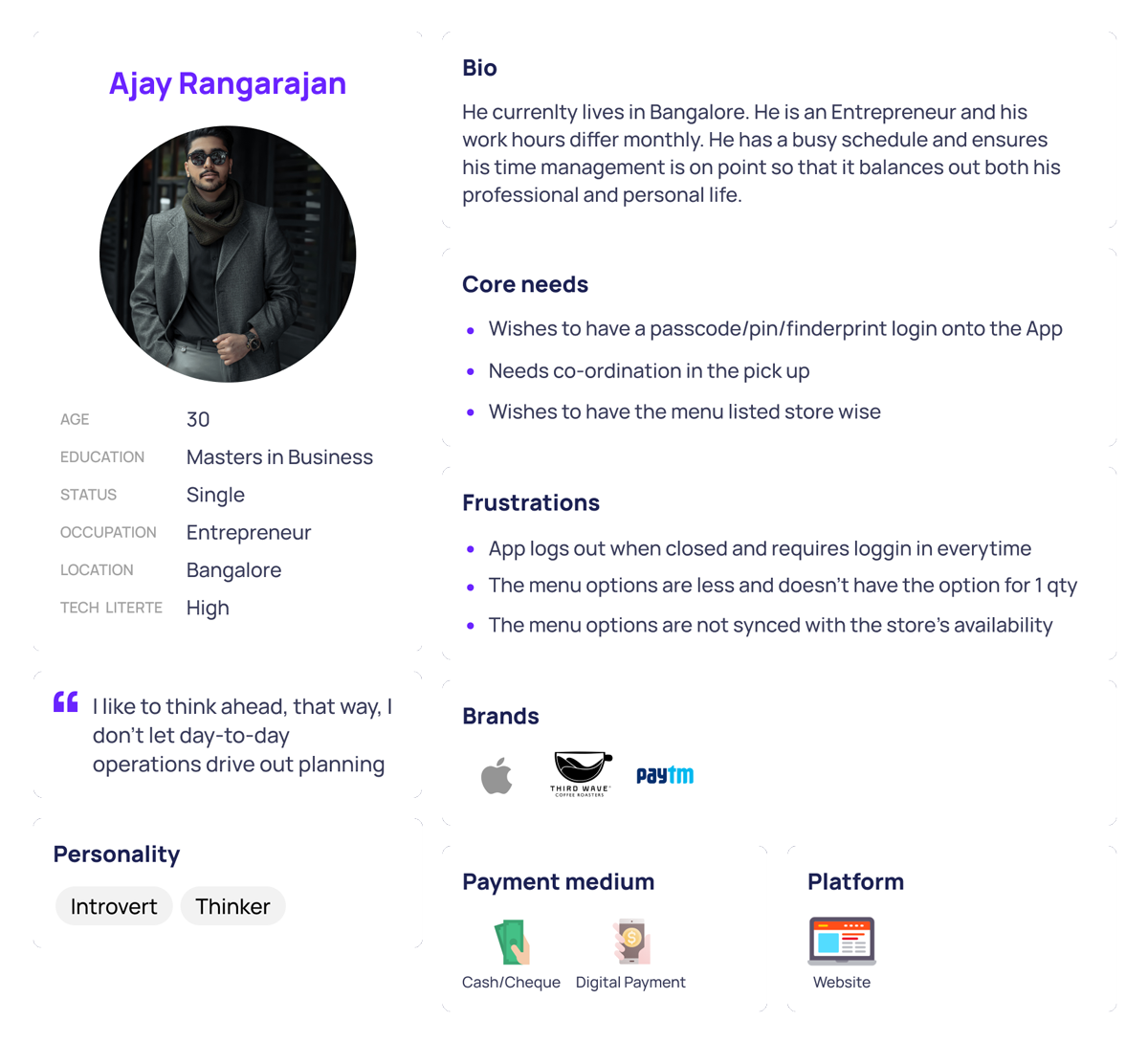
User Personas


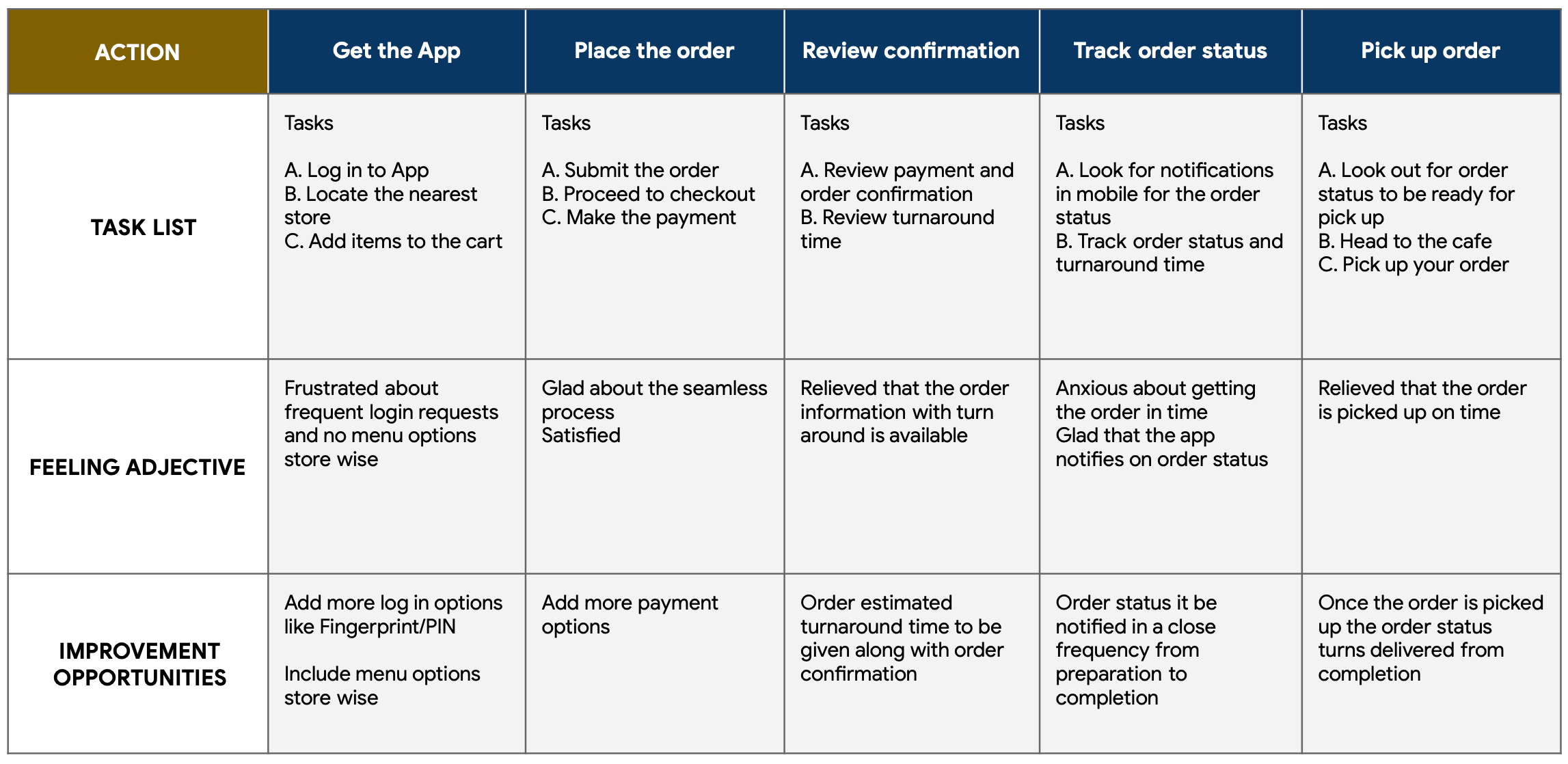
User Journey Map

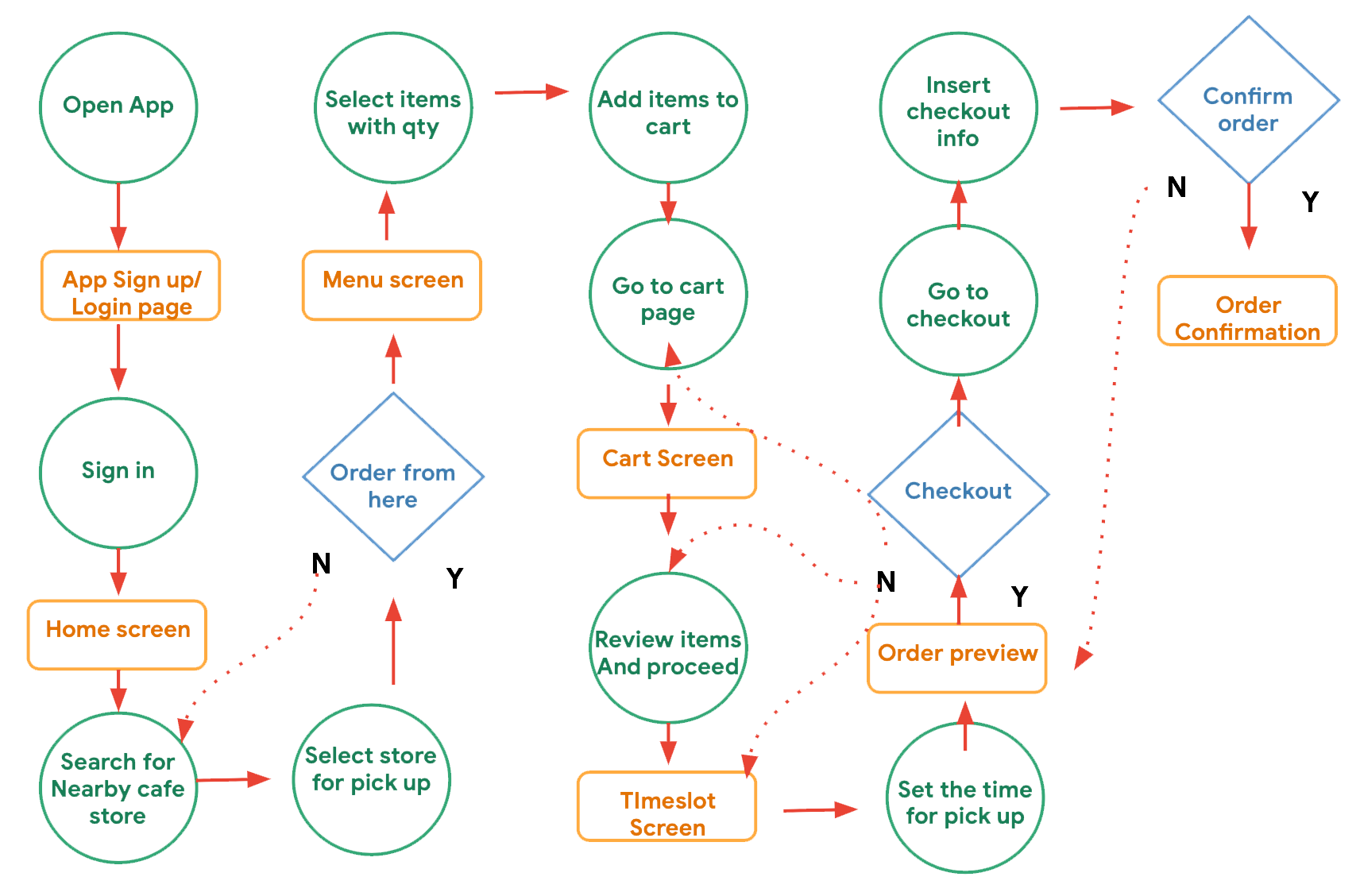
User Flow

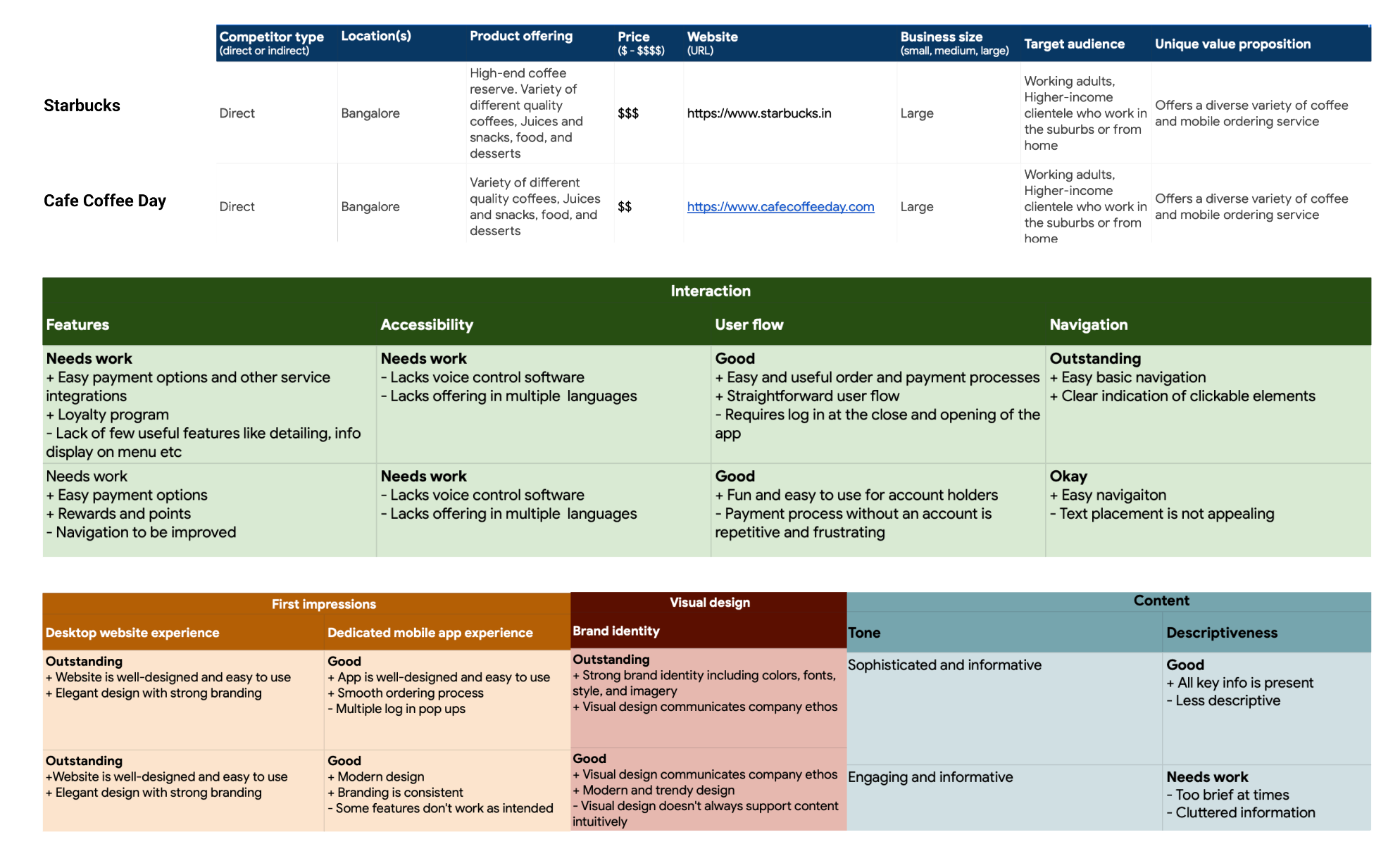
Competitive Analysis

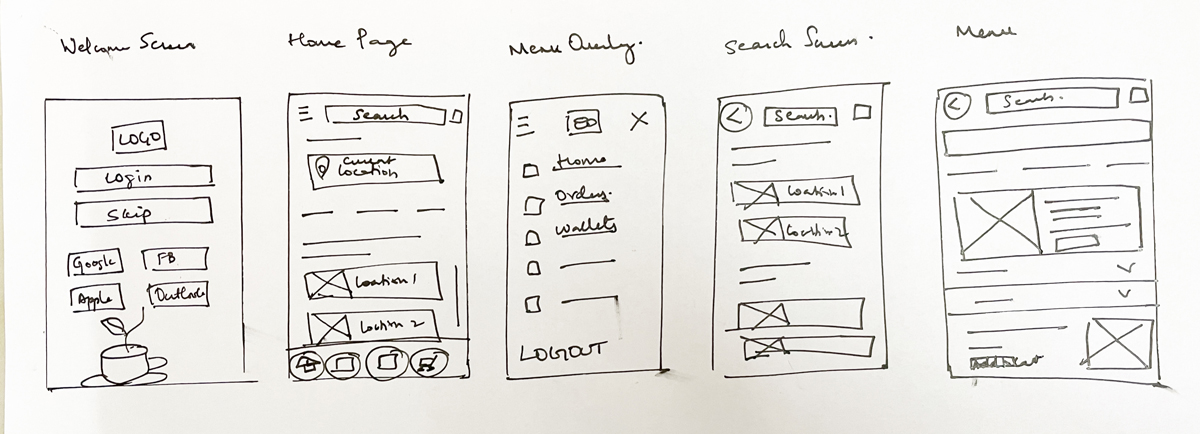
Wireframe Overview
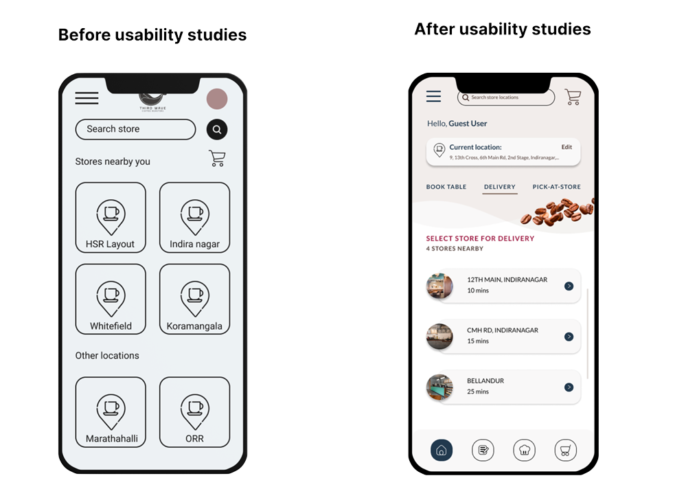
Taking the time to draft iterations of each screen of the app on paper ensured that the elements that made it to digital wireframes would be well-suited to address user pain points. For the home screen, I prioritized a search location and stores nearby display to help users save time.

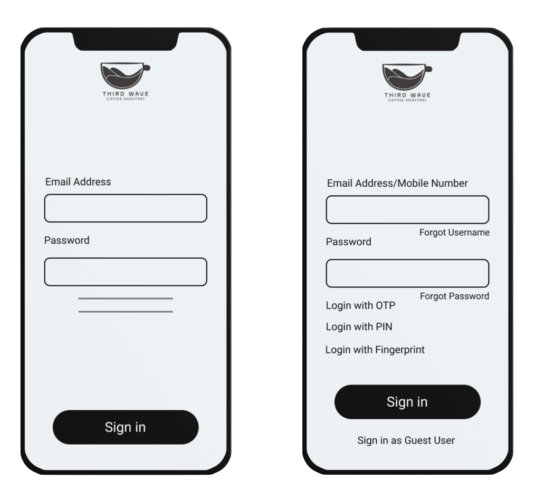
Digital Wireframe
As the initial design phase continued, I made sure to base screen designs on feedback and findings from the user research.

Max no of users have issues with not having multiple log in options and skip option
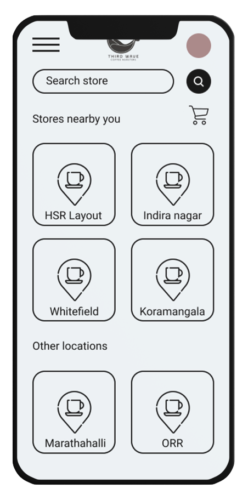
Digital Wireframe
Easy navigation was a key user need to address in the designs in addition to equipping the app to work with assistive technologies.

Easy access to navigation that’s screen reader friendly
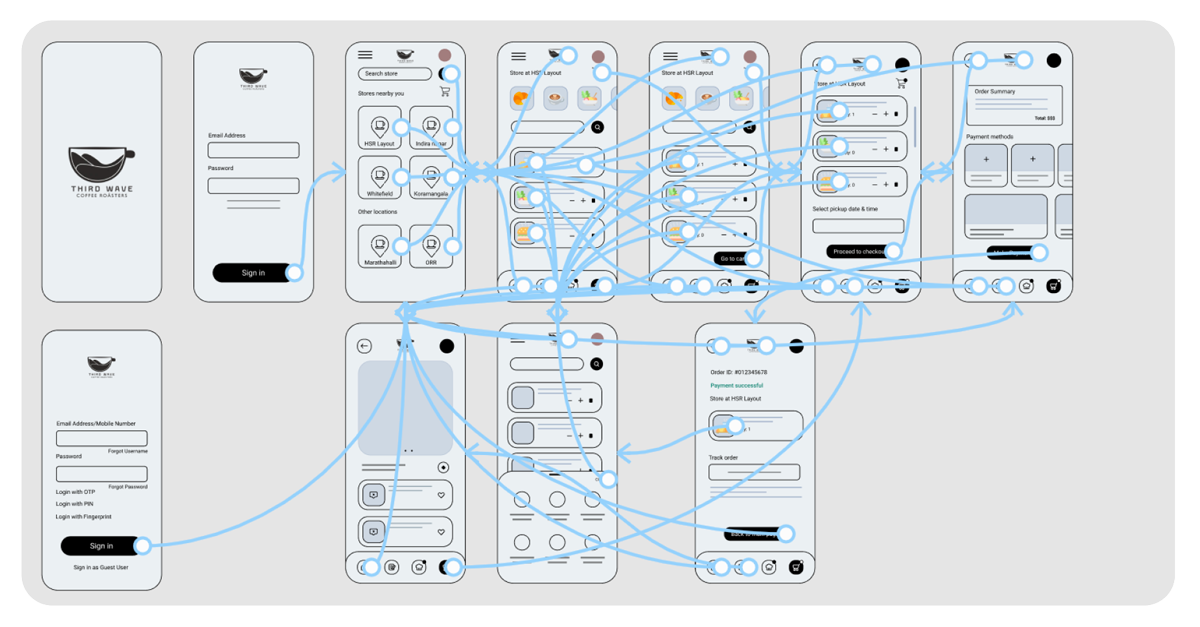
Low-fidelity prototype
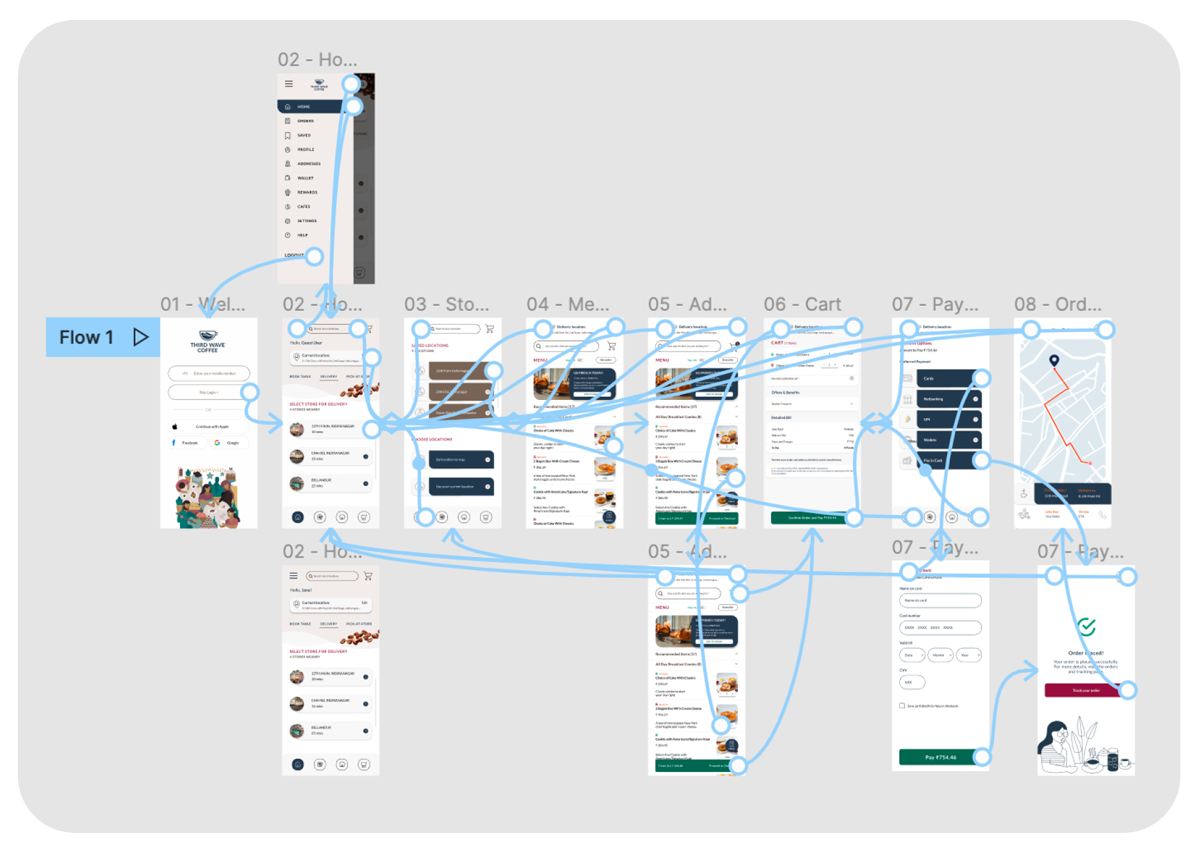
Using the completed set of digital wireframes, I created a low-fidelity prototype. The primary user flow I connected was from sign in to completing making an order, so the prototype could be used in a usability study.

Usability study: Findings
I conducted two rounds of usability studies. Findings from the first study helped guide the designs from wireframes to mockups. The second study used a high-fidelity prototype and revealed what aspects of the mockups needed refining.
Round 1 Findings
- Users want to log in quickly
- Users want more customisation options
- Users would like a delivery option
Round 2 Findings
- There was no option to filter or search on specific store basis
- Users menu options lacked more info
Interface Design
Mokcups
Early designs allowed for some custom search but default display was not specific to the current location tracked, thus after the usability studies, I refined the display options to reflect stores nearby current location detected and also to search for another locality. I also added the options as main navigation so the user see all the available options like Reservation, Delivery, and Pick at store when they first land on the home screen.

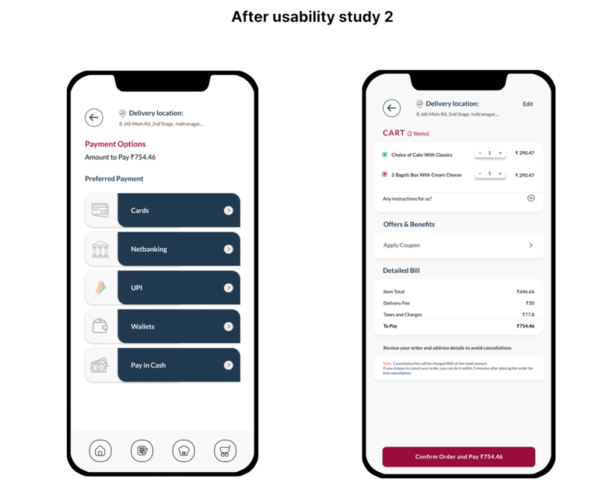
The second usability study revealed the frustration with the checkout flow. to streamline this flow, I consolidated the “Current order” and “Checkout screens” to “Order summary” screen and “Payments” screen with multiple modes of payment options.

Key Mockups

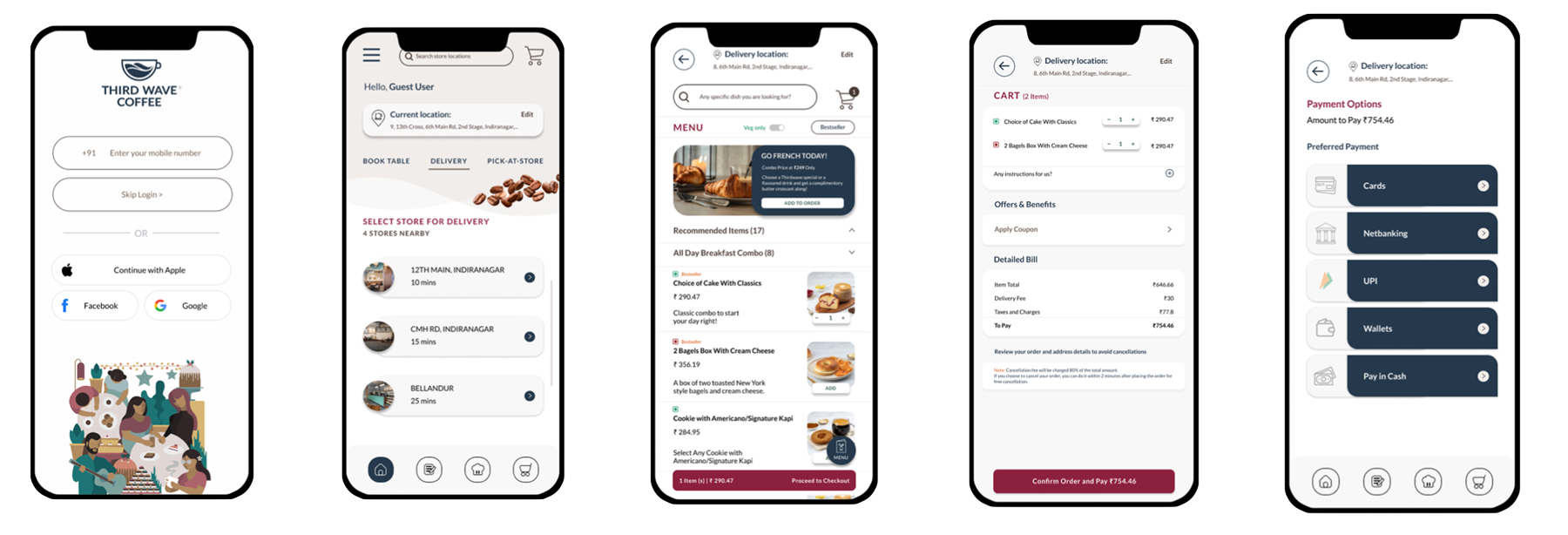
High-fidelity prototype
The final high-fidelity prototype presented seamless user flows for ordering and checkout. It also met the users needs for a custom ordering on store location basis and with multiple options provided for signup and checkout.

You can access the clickable prototype here
Accessibility considerations
Provided access to users who are vision impaired through adding alt text to images for screen readers. Used icons to help make navigation easier. Used detailed imagery for food items to help all users better understand the designs.
Takeaways
Impact: The app makes users feel like Third wave cafe really thinks about providing the best experience and has elements and features that could ensure a great experience in person as well.
What I learned: While designing the Third wave cafe app, I learned that the first ideas for the app are only the beginning of the process. Usability studies and feedback influenced each iteration of the app’s designs.
Next Steps
Conduct another round of usability studies to validate whether the pain points users experienced have been effectively addressed. Conduct more user research to determine any new areas of need.
Get In Touch
For questions, project inquiries, collaborations, and more information, please feel free to send me a direct email
Say Hi
[email protected]